13.3.1 HTML 코드 작성하기
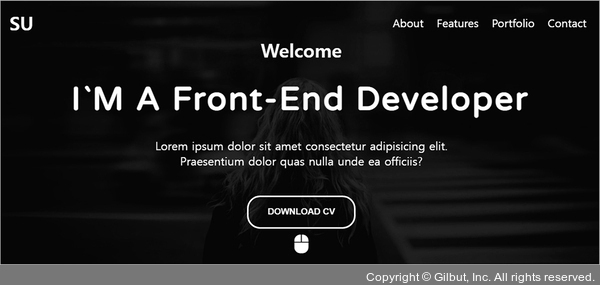
최종 프로젝트의 메인 영역은 다음 그림과 같습니다.

그림 13-4 메인 영역 완성 화면
메인 영역은 웹 브라우저의 높이만큼 기본 높이를 지정합니다. 그래야만 사용자가 어떤 크기의 웹 브라우저로 접속하더라도 화면을 가득 채우는 메인 영역을 볼 수 있습니다. 메인 영역 안에 보이는 텍스트는 수평과 수직 방향에서 중앙에 있습니다.
13/end/html/main.html
<body>
(중략)
<!-- end header -->
<!-- main -->
<main id="main">
<div class="container">
<h4>Welcome</h4>
<h2>I`M A <span>Front-End Developer</span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium dolor quas nulla unde ea officiis?</p>
<button class="download">DOWNLOAD CV</button>
<button class="mouse"><i class="fa-solid fa-computer-mouse"></i></button>
</div>
</main>
<!-- end main -->
</body>