13.7.1 HTML 코드 작성하기
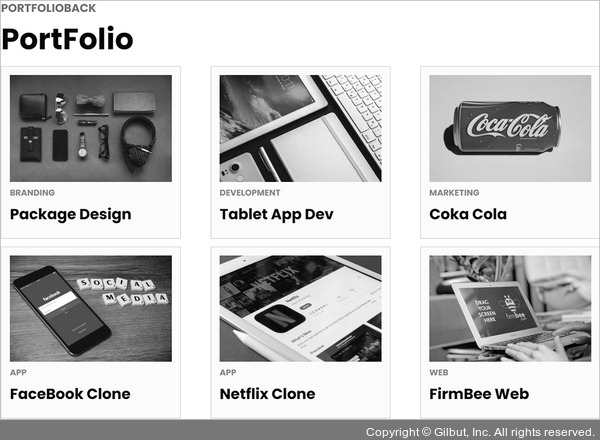
PortFolio 영역의 최종 완성 모습은 그림과 같습니다.

그림 13-14 PortFolio 영역 완성 화면
제목은 다른 섹션 영역과 같으므로 다음과 같이 작성하면 됩니다.
13/end/html/portfolio.html - PortFolio 영역 제목
<section id="portfolio" class="portfolio">
<div class="container">
<div class="title">
<h4>PORTFOLIOBACK</h4>
<h2>PortFolio</h2>
</div>
</div>
</section>
본문도 세부 디자인은 조금 다르지만, 레이아웃은 What I Do 영역의 본문과 같습니다. 하나의 사각형 코드를 작성하고, 이를 복사해서 붙여 넣으면 됩니다.