첫 번째 사각형을 다음과 같이 작성합니다. portfolio-me 클래스 안에 portfolio-inner 클래스를 가지고 있는 div 태그로 하나의 사각형을 그룹 짓고 그 안에 img 태그와 strong 태그, h3 태그를 사용해 콘텐츠를 표현합니다.
13/end/html/portfolio.html - PortFolio 영역 본문
<h2>PortFolio</h2>
</div>
<div class="portfolio-me">
<div class="portfolio-inner">
<!-- mock2.png~mock6.png -->
<img src="images/mock1.png" alt="샘플이미지">
<!-- DEVELOPMENT, MARKETING, APP, APP, WEB -->
<strong>BRANDING</strong>
<!-- Tablet App Dev, Coka Cola, FaceBook Clone, Netflix Clone, FirmBee Web -->
<h3>Package Design</h3>
</div>
</div>
</div>
</section>
HTML 구조는 생각보다 간단하죠? 이제 사각형이 6개가 되도록 5번 복사해서 붙여 넣기만 하면 됩니다. 이때 텍스트를 맞춰서 변경하고, 이미지도 mock2부터 mock6까지 바꿔 줍니다. 그런 다음 코드를 실행하면 다음 그림처럼 보입니다.

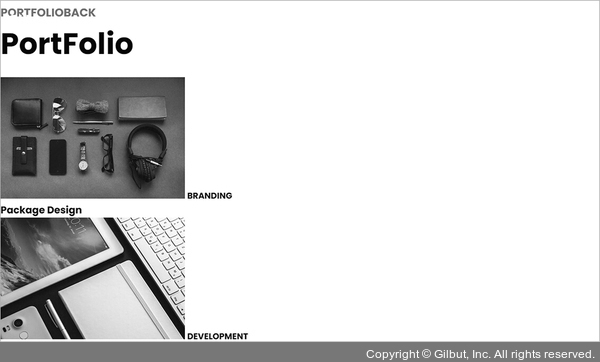
그림 13-15 PortFolio 영역 HTML 코드 작성 결과