이어서 What I Do 영역도 다음과 같이 반응형 처리를 위한 CSS 코드를 작성합니다.
13/end/css/media.css - 해상도 1140px 이하일 때 What I Do 영역
@media screen and (max-width:1140px){
(중략)
section .do-me .do-inner{
width:48%; /* 본문 사각형 너비 30% -> 48% 변경 */
margin-bottom:1.5rem; /* 본문 사각형 사이 간격 지정 */
margin-right:0; /* 외부 여백 초기화 */
}
section .do-me .do-inner:nth-child(2n+1){
margin-right:4%; /* 1, 3, 5...번째 본문 사각형에 margin-right 4% 적용 */
}
}
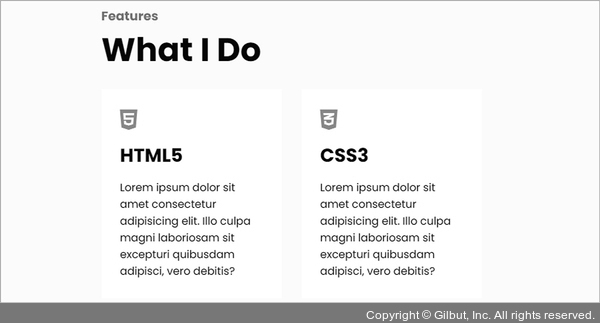
원래 What I Do 영역의 본문은 사각형 하나가 전체 너비의 30%를 차지하고 있어서 수평 방향으로 사각형 3개가 나란히 배치되는 구조였습니다. 그런데 container 클래스의 기준 너비가 1140px에서 600px로 변경되면서 사각형 3개를 수평 배치하기가 어려워졌습니다. 그래서 사각형 너비를 48%, 사각형 사이 간격을 4%로 지정해서 수평 방향으로 사각형 2개를 나란히 배치하도록 수정합니다.

그림 13-19 What I Do 영역 반응형 처리 결과