이어지는 PortFolio 영역도 마찬가지입니다. What I Do 영역처럼 본문에 사각형 3개를 나란히 배치하는 구조이므로 같은 방식으로 코드를 작성합니다.
13/end/css/media.css - 해상도 1140px 이하일 때 PortFolio 영역
@media screen and (max-width:1140px){
(중략)
section .portfolio-me .portfolio-inner{
width:48%; /* 본문 사각형 너비 30% -> 48% 변경 */
margin-right:0; /* 외부 여백 초기화 */
}
section .portfolio-me .portfolio-inner:nth-child(2n+1){
margin-right:4%; /* 1, 3, 5...번째 본문 사각형에 margin-right 4% 적용 */
}
}
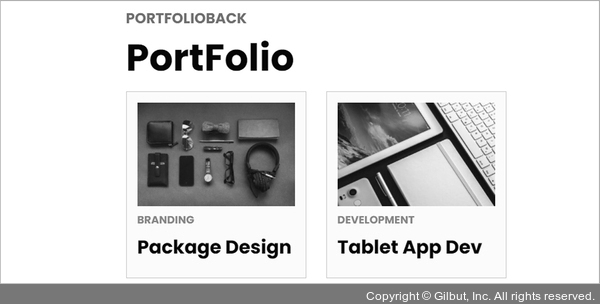
코드를 적용하면 다음처럼 보입니다.

그림 13-20 PortFolio 영역 반응형 처리 결과