HTML+CSS+JavaScript
13.11
유효성 검증하기
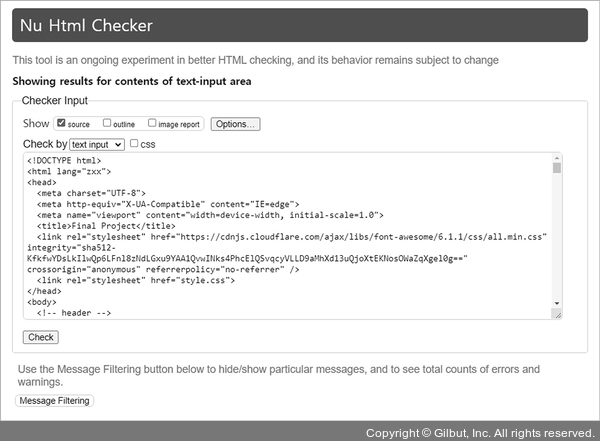
마지막으로 지금까지 작성한 HTML 코드와 CSS 코드가 유효성에 적합한지 확인하겠습니다. HTML 코드의 유효성 검사는 https://validator.w3.org/#validate_by_input 페이지에서 할 수 있습니다. 지금까지 작성한 HTML 코드를 직접 입력하고 [Check] 버튼을 누릅니다. 그림처럼 ‘Document checking completed. No errors or warnings to show.’라는 메시지가 보이면 유효성 검사에 통과한 것입니다.

그림 13-25 HTML 유효성 검사