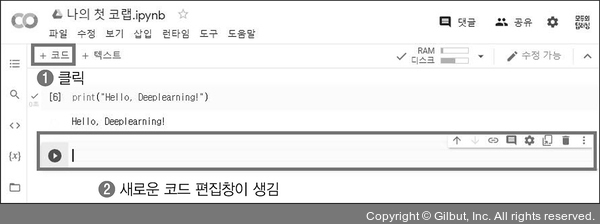
5. 메뉴 바로 밑에는 + 코드와 + 텍스트 버튼이 있습니다. 이를 이용해 코드를 새로 입력할지, 텍스트를 입력할지 결정할 수 있습니다. 먼저 코드를 새롭게 추가해 보겠습니다. ➊ + 코드를 클릭해서 ➋ 새로운 코드 편집창이 나타나는 것을 확인합니다.

그림 1-12 | 새 코드 편집창 만들기
TIP
창 상단이나 하단에 마우스를 살짝 가져가도 + 코드, + 텍스트 선택 버튼이 나옵니다. 이후 코드가 길어질 때 상단 메뉴까지 이동하는 번거로움을 덜 수 있는 편리한 기능입니다.

그림 1-13 | 또 다른 코드 편집창 생성법