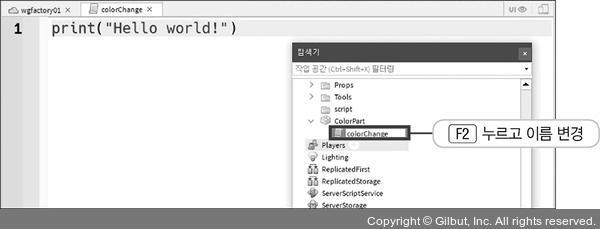
03 스크립트를 추가하면 자동으로 스크립트를 입력할 수 있는 화면이 나타납니다. 스크립트의 이름을 변경하기 위해 스크립트를 선택한 후 F2 키를 눌러 ‘colorChange’를 입력합니다.

그림 3-6 | 루아 스크립트 입력 화면
04 스크립트를 생성하면 자동으로 나타나는 print("Hello World!")를 지우고 아래와 같이 코드를 입력합니다.
코드 | 파일명: colorChange.lua
local colorBlock = game.Workspace.ColorPart -- colorBlock 변수에 ColorPart 담기 local red = Color3.fromRGB(255 ,0, 0) -- red 변수에 빨간색 담기 local green = Color3.fromRGB(0, 255, 0) -- green 변수에 초록색 담기 local blue = Color3.fromRGB(0, 0, 255) -- blue 변수에 파란색 담기 for count = 0, 10, 1 do -- for문 설정, count변수가 0부터 10까지 1씩 증가 colorBlock.Color = red -- ColorPart의 색상을 빨간색으로 변경 wait(1) -- 1초 쉬기 colorBlock.Color = green -- ColorPart의 색상을 초록색으로 변경 wait(1) -- 1초 쉬기 colorBlock.Color = blue -- ColorPart의 색상을 파란색으로 변경 wait(1) -- 1초 쉬기 end
TIP
완성 코드는 깃허브에서 볼 수 있으며 자세한 사용법은 '궁금증 해결! Q&A'을 참고하세요.