이렇게 웹에서 기능이나 목적에 따라 화면 단위로 구성하여 표현한 것을, 마치 책의 쪽과 같다 하여 페이지(page)라고 합니다. 또 페이지들은 복잡하게 상호 연결(link)되어 있는데, 이것이 마치 거미줄 같다 하여 웹(web)이라 합니다. 두 단어를 합쳐(web + page) 웹 페이지(web page)라고 합니다. 이런 웹 페이지가 모여서 웹 사이트(web site)가 됩니다.3
잠 깐 만 요
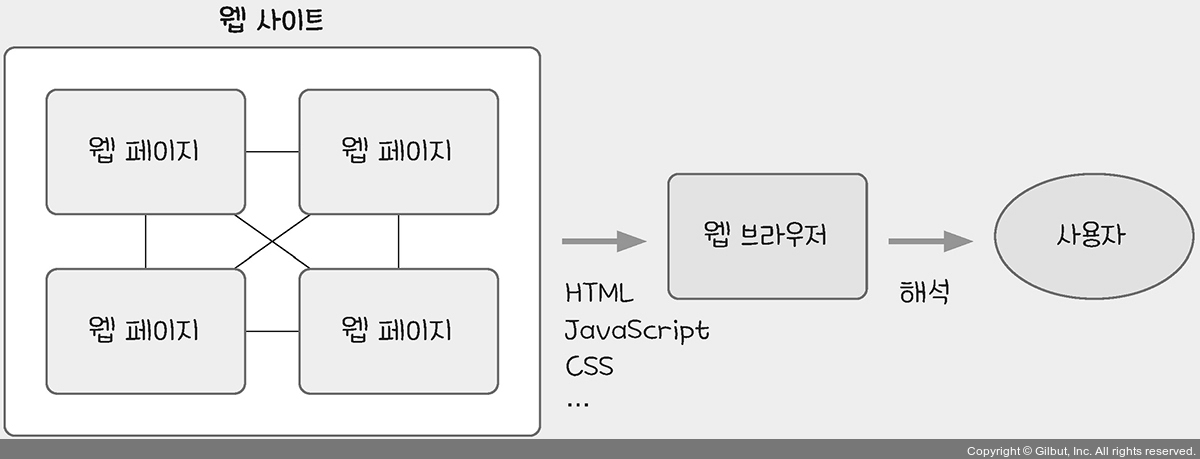
브라우저가 웹 사이트를 해석하는 과정
웹 사이트에서 페이지 간의 연결, 화면 색상과 폰트, 이미지 등 모든 구조는 HTML(HyperText Markup Language), 자바스크립트(JavaScript), CSS(Cascading Style Sheets) 같은 언어(language)로 구현됩니다. 구글 크롬이나 마이크로소프트 엣지 등의 웹 브라우저는 HTML 등으로 구현된 웹 사이트를 해석해서 우리에게 보여 줍니다.

그림 1-4 | 웹 사이트가 해석되는 과정