8. addBook.jsp 파일에서 <form:form> 태그에 작성된 modelAttribute 속성 값 book을 NewBook으로 수정한 후 모델에서 전달된 제목을 출력합니다.
코드 7-10 addBook.jsp
<%@ page contentType="text/html; charset=utf-8" %>
...
<div class="container">
<form:form modelAttribute="NewBook" class="form-horizontal"> ➊ // 수정
<fieldset>
<legend>${addTitle}</legend> ➋ // 추가
<div class="form-group row">
<label class="col-sm-2 control-label">도서ID</label>
<div class="col-sm-3">
<form:input path="bookId" class="form-control"/>
</div>
</div>
...
➊ 커맨드 객체를 NewBook으로 수정합니다.
➋ 컨트롤러에서 전달된 모델 속성 이름 addTitle 값을 출력합니다.
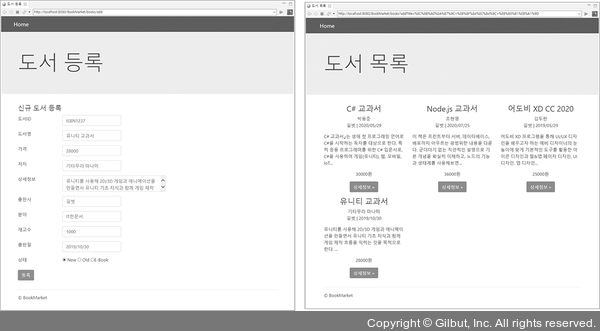
9. 웹 브라우저 주소창에 ‘http://localhost:8080/BookMarket/books/add’를 입력한 실행 결과에서 도서 정보를 입력하고 등록 버튼을 누르면 입력한 도서 정보가 새로 등록된 것을 확인할 수 있습니다.

▲ 그림 7-8 실행 결과