4. 도서 상세 정보의 뷰 페이지인 book.jsp 파일을 수정하여 도서 이미지를 출력합니다.
코드 9-3 book.jsp
<%@ page contentType="text/html; charset=utf-8" %>
...
<div class="container">
<div class="row">
<div class="col-md-4">
<img src="<c:url value="/resources/images/${book.bookId}.png"/>" style="width: 100%"/>
</div>
<div class="col-md-8">
<h3>${book.name}</h3>
<p>${book.description}
<br>
...
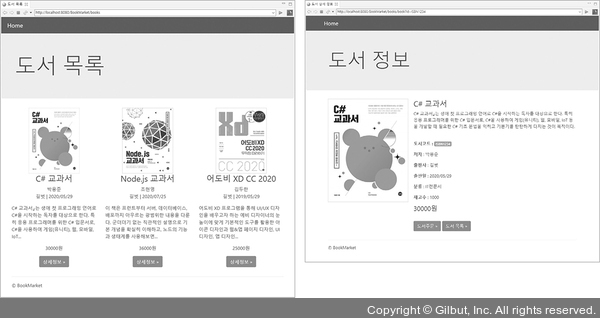
5. 웹 브라우저 주소창에 ‘http://localhost:8080/BookMarket/books’를 입력하면 실행 결과를 확인할 수 있습니다.

▲ 그림 9-6 실행 결과