5. addBook.jsp 파일에 다음 내용을 추가합니다.
코드13-16 addBook.jsp
<%@ page contentType="text/html; charset=utf-8" %>
...
<div class="form-group row">
<label class="col-sm-2 control-label" >
<spring:message code="addBook.form.unitsInStock.label"/>
</label>
<div class="col-sm-3">
<form:input path="unitsInStock" class="form-control"/>
</div>
<div class="col-sm-6">
<form:errors path="unitsInStock" cssClass="text-danger"/>
</div>
</div>
...
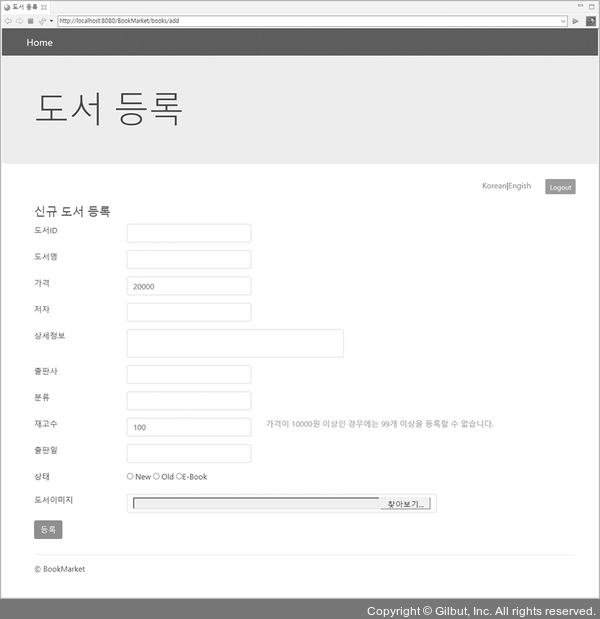
6. 웹 브라우저 주소창에 ‘http://localhost:8080/BookMarket/books/add’를 입력하여 실행합니다. 가격 필드와 재고수 필드에 각각 20000, 100을 입력하여 표시되는 메시지를 확인합니다.

▲ 그림 13-9 실행 결과