➊ JSTL의 <for Each>...</for Each> 구문을 이용한 반복문으로 장바구니에 등록된 도서 정보 목록을 출력합니다. 커맨드 객체 cart.cartItems를 item 변수로 재정의하여 book 객체, quantity, totalPrice 등을 ${item.value.필드 이름}을 이용하여 출력합니다.
➋ [쇼핑 계속하기 >>] 버튼을 작성하고 << 쇼핑 계속하기 버튼을 누르면 웹 요청 URL은 /books로 이동합니다.
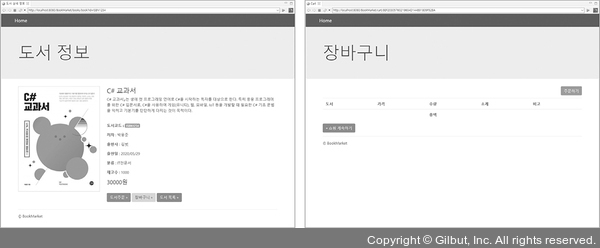
4. 웹 브라우저 주소창에 ‘http://localhost:8080/BookMarket/books’를 입력하여 실행한 후 도서 상세 정보 화면에서 장바구니 >> 버튼을 누르면 장바구니 화면으로 이동합니다.

▲ 그림 14-6 실행 결과