자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트하는 것이죠.

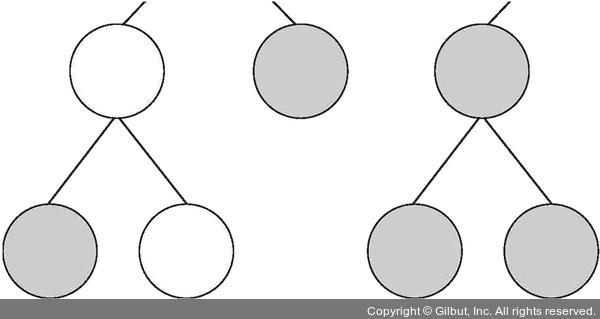
▲ 그림 1-7 DOM 트리의 차이 확인
결국 방식 자체는 루트 노드부터 시작하여 전체 컴포넌트를 처음부터 다시 렌더링하는 것처럼 보이지만, 사실 최적의 자원을 사용하여 이를 수행하는 것입니다.
리액트가 어떻게 작동하는지 큰 그림이 그려지나요? 더 구체적으로 이해하려면 다음 절에서 다룰 Virtual DOM을 알아야 합니다.