20.1 서버 사이드 렌더링의 이해
서버 사이드 렌더링은 UI를 서버에서 렌더링하는 것을 의미합니다. 앞에서 만든 리액트 프로젝트는 기본적으로 클라이언트 사이드 렌더링을 하고 있습니다. 클라이언트 사이드 렌더링은 UI 렌더링을 브라우저에서 모두 처리하는 것이죠. 즉, 자바스크립트를 실행해야 우리가 만든 화면이 사용자에게 보입니다.
한번 CRA로 프로젝트를 생성하고 개발 서버를 실행해 보세요. 그리고 크롬 개발자 도구의 Network 탭을 열고 새로고침을 해 보세요.
$ yarn create react-app ssr-recipe $ cd ssr-recipe $ yarn start

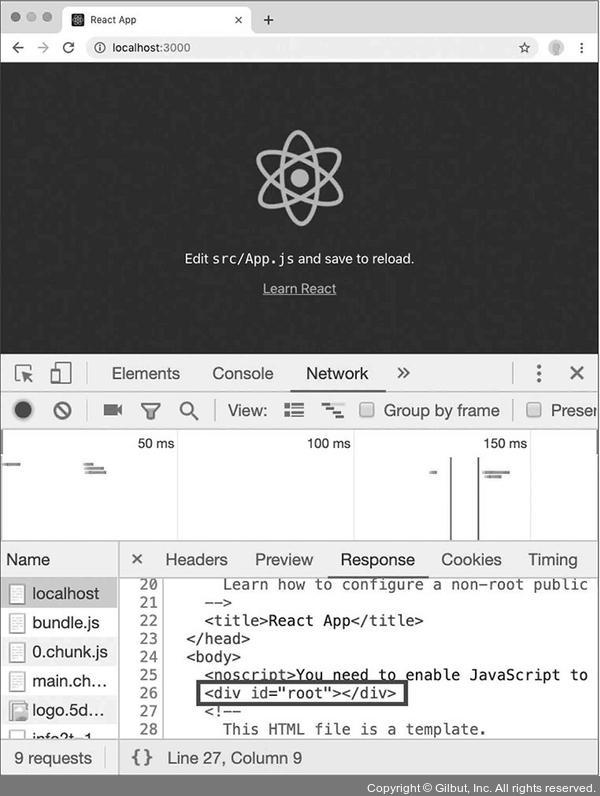
▲ 그림 20-1 비어 있는 root 엘리먼트
맨 위에 있는 localhost를 선택하고 Response를 보면 root 엘리먼트가 비어 있는 것을 확인할 수 있습니다. 즉, 이 페이지는 처음에 빈 페이지라는 뜻이죠. 그 이후에 자바스크립트가 실행되고 리액트 컴포넌트가 렌더링되면서 우리에게 보이는 것입니다.
서버 사이드 렌더링을 구현하면 사용자가 웹 서비스에 방문했을 때 서버 쪽에서 초기 렌더링을 대신해 줍니다. 그리고 사용자가 html을 전달받을 때 그 내부에 렌더링된 결과물이 보입니다.