27.4.3.3 서버 사이드 렌더링
현재 프로젝트에는 서버 사이드 렌더링이 구현되어 있지 않습니다. 하지만 서버 사이드 렌더링을 해야 한다면 어떻게 구성해야 할까요? 우선 서버 엔트리 코드에서 우리가 만든 axios 클라이언트 client 인스턴스에 baseURL을 설정해 주어야 합니다.
import client from './lib/api/client'; client.defaults.baseURL = 'http://localhost:4000';
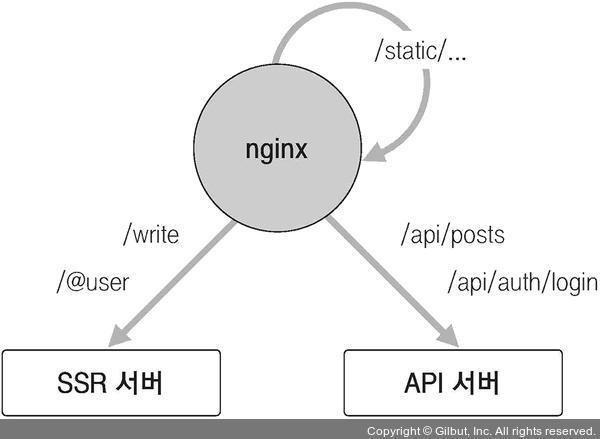
그리고 21장에서 배운 것처럼 서버 사이드 렌더링을 적용하고, 서버 컴퓨터에서 두 종류의 서버를 구동해야 합니다. 하나는 API 서버이고, 다른 하나는 서버 사이드 렌더링 전용 서버죠. 그리고 nginx를 사용하여 사용자가 요청한 경로에 따라 다른 서버에서 처리하게끔 하면 됩니다. 또한, nginx를 사용하는 경우에는 정적 파일 제공을 Node.js 서버가 아닌 nginx 자체적으로 처리하는 것이 성능상 더 빠릅니다.

▲ 그림 27-10 nginx 사용 시 요청 분기 구조