리액트에 방금 입문했다면 이 파일의 코드가 조금 낯설 수도 있습니다. 코드를 하나씩 이해해 봅시다.
import React from 'react';
이 코드는 리액트를 불러와서 사용할 수 있게 해 줍니다. 리액트 프로젝트를 만들 때 node_modules라는 디렉터리도 함께 생성되는데요. 프로젝트 생성 과정에서 node_modules 디렉터리에 react 모듈이 설치됩니다. 그리고 이렇게 import 구문을 통해 리액트를 불러와서 사용할 수 있는 것이죠.
여기서 한 가지 알아 둘 점이 있습니다. 이렇게 모듈을 불러와서 사용하는 것은 사실 원래 브라우저에는 없던 기능입니다. 브라우저가 아닌 환경에서 자바스크립트를 실행할 수 있게 해 주는 환경인 Node.js에서 지원하는 기능입니다. 참고로 Node.js에서는 import가 아닌 require라는 구문으로 패키지를 불러올 수 있습니다.
이러한 기능을 브라우저에서도 사용하기 위해 번들러(bundler)를 사용합니다. 번들(bundle)은 묶는다는 뜻입니다. 즉, 파일을 묶듯이 연결하는 것이죠.

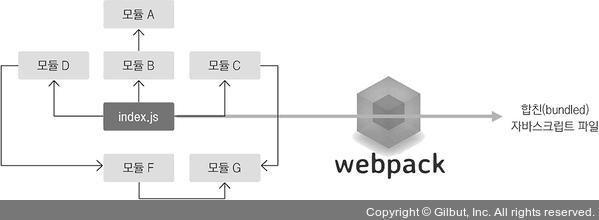
▲ 그림 2-2 코드 번들링