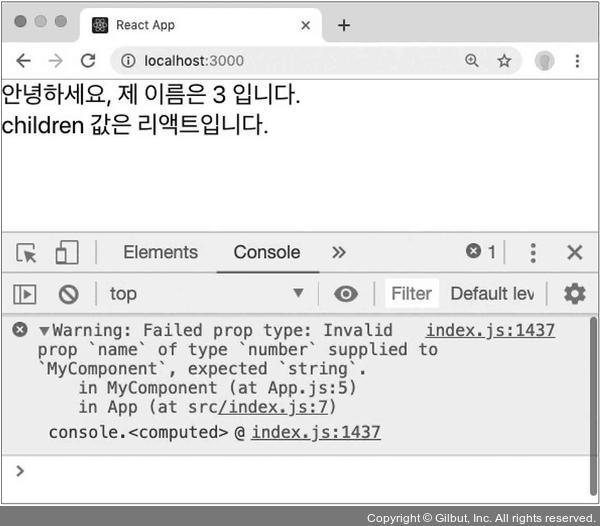
만약 컴포넌트에 설정한 props가 propTypes에서 지정한 형태와 일치하지 않는다면 브라우저 개발자 도구의 Console 탭에 다음과 같은 결과가 나타납니다.

▲ 그림 3-9 PropTypes 경고
값이 나타나기는 했지만, 콘솔에 경고 메시지를 출력하여 개발자에게 propTypes가 잘못되었다는 것을 알려 줍니다. 오류 메시지를 확인했다면 name 값을 제대로 설정해 주세요.
App.js
import React from 'react'; import MyComponent from './MyComponent'; const App = () => { return <MyComponent name="React">리액트</MyComponent>; }; export default App;
이제 오류가 사라졌나요?