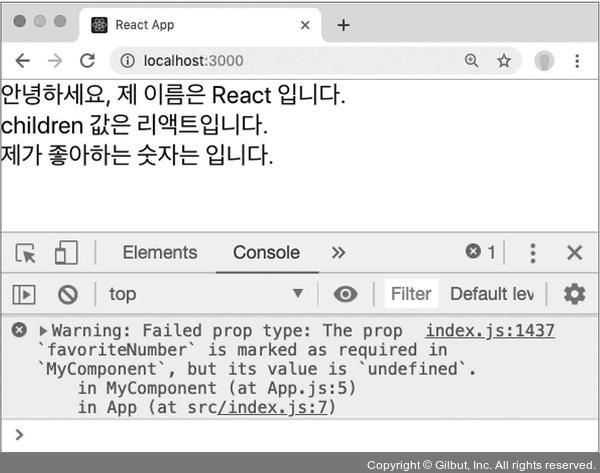
코드를 저장하고 다시 개발자 도구의 Console을 확인해 보세요. 아직 favoriteNumber를 설정하지 않았기 때문에 다음과 같은 경고가 나타날 것입니다.

▲ 그림 3-10 isRequired PropTypes 경고
경고를 확인했다면 MyComponent에게 favoriteNumber 값을 제대로 전달해 보세요.
App.js
import React from 'react'; import MyComponent from './MyComponent'; const App = () => { return ( <MyComponent name="React" favoriteNumber={1}> 리액트 </MyComponent> ); }; export default App;