다음으로 App 컴포넌트에서 이 컴포넌트를 렌더링해 보세요.
App.js
import React from 'react'; import Info from './Info'; const App = () => { return <Info />; }; export default App;
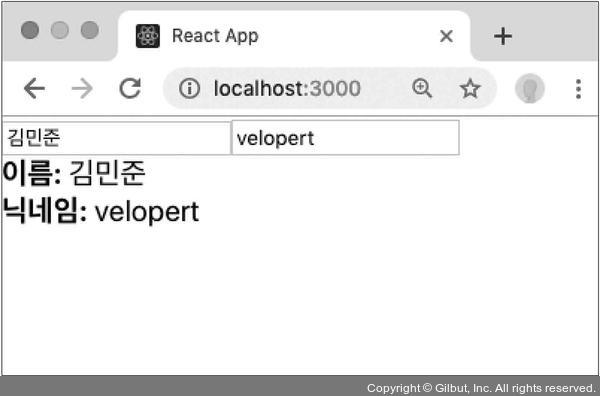
이제 화면을 확인해 볼까요?

▲ 그림 8-3 useState를 여러 번 사용하기
관리할 상태가 여러 개인 경우에도 useState로 편하게 관리할 수 있겠죠?
다음으로 App 컴포넌트에서 이 컴포넌트를 렌더링해 보세요.
App.js
import React from 'react'; import Info from './Info'; const App = () => { return <Info />; }; export default App;
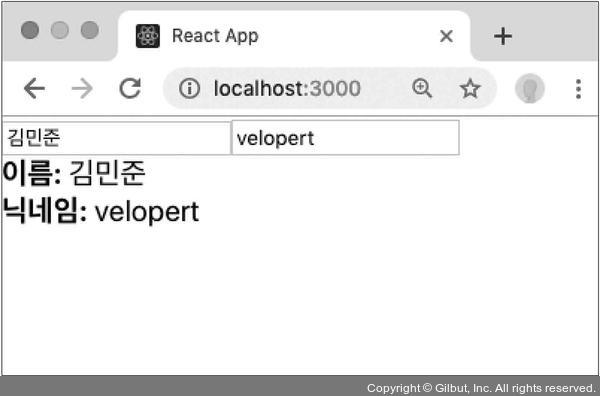
이제 화면을 확인해 볼까요?

▲ 그림 8-3 useState를 여러 번 사용하기
관리할 상태가 여러 개인 경우에도 useState로 편하게 관리할 수 있겠죠?