이제 App 컴포넌트에서 Info 컴포넌트의 가시성을 바꿀 수 있게 해 봅시다. 이번에도 useState를 사용하여 상태를 관리해 보세요!
import React, { useState } from 'react'; import Info from './Info'; const App = () => { const [visible, setVisible] = useState(false); return ( <div> <button onClick={() => { setVisible(!visible); }} > {visible ? '숨기기' : '보이기'} </button> <hr /> {visible && <Info />} </div> ); }; export default App;
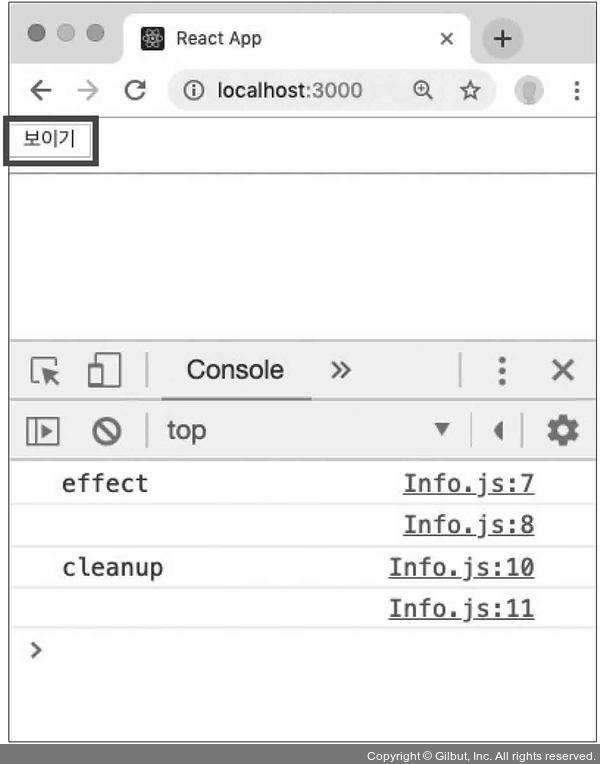
다 작성했다면 상단의 보이기/숨기기 버튼을 눌러 보세요.

▲ 그림 8-7 useEffect 뒷정리