9.4.5 반응형 디자인
이번에는 styled-components를 사용할 때 반응형 디자인을 어떻게 하는지 한번 알아봅시다. 브라우저의 가로 크기에 따라 다른 스타일을 적용하기 위해서는 일반 CSS를 사용할 때와 똑같이 media 쿼리(query)를 사용하면 됩니다. 조금 전 작성한 Box 컴포넌트를 다음과 같이 수정해 보세요.
StyledComponents.js - Box
const Box = styled.div` /* props로 넣어 준 값을 직접 전달해 줄 수 있습니다. */ background: ${props => props.color || 'blue'}; padding: 1rem; display: flex; /* 기본적으로는 가로 크기 1024px에 가운데 정렬을 하고 가로 크기가 작아짐에 따라 크기를 줄이고 768px 미만이 되면 꽉 채웁니다. */ width: 1024px; margin: 0 auto; @media (max-width: 1024px) { width: 768px; } @media (max-width: 768px) { width: 100%; } `;

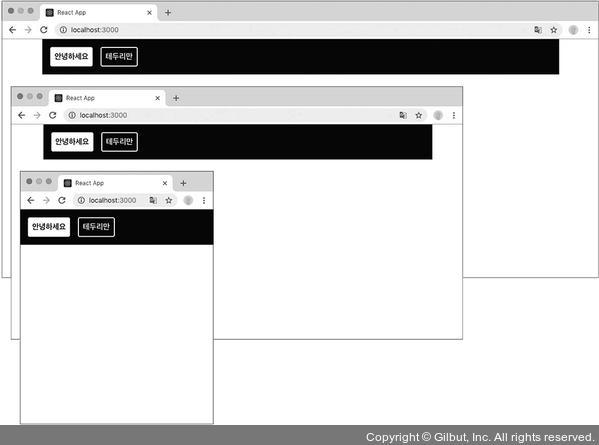
▲ 그림 9-10 styled-components 반응형 디자인