다음으로 이 컴포넌트를 App.js에서 불러와 렌더링하세요.
App.js
import React from 'react'; import TodoTemplate from './components/TodoTemplate'; const App = () => { return <TodoTemplate>Todo App을 만들자!</TodoTemplate>; }; export default App;
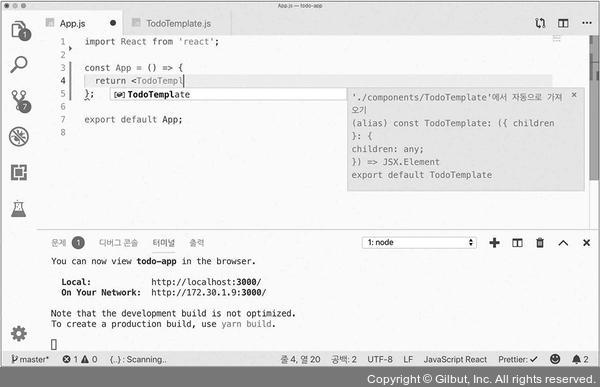
이 컴포넌트를 작성하는 과정에서 다음과 같이 상단에 import를 넣지 않고 바로 컴포넌트를 사용하려고 하면, VS Code 에디터에서 자동 완성 기능이 나타날 것입니다.

▲ 그림 10-4 컴포넌트 자동 완성