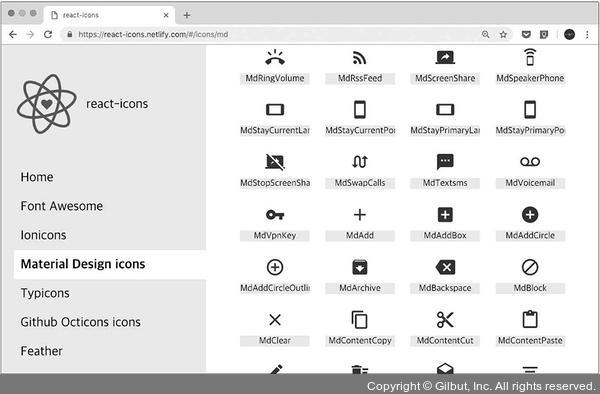
https://react-icons.netlify.com/#/icons/md 페이지에 들어가면 다음과 같이 수많은 아이콘과 이름이 함께 나타나는데요.

▲ 그림 10-9 react-icons 리스트
여기서 사용하고 싶은 아이콘을 고른 다음, import 구문을 사용하여 불러온 후 컴포넌트처럼 사용하면 됩니다.
import { 아이콘 이름 } from 'react-icons/md';
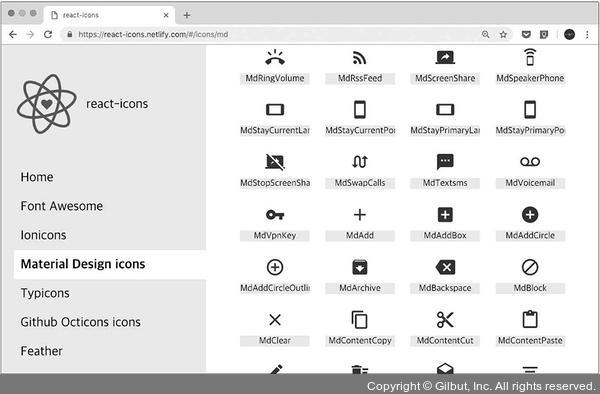
https://react-icons.netlify.com/#/icons/md 페이지에 들어가면 다음과 같이 수많은 아이콘과 이름이 함께 나타나는데요.

▲ 그림 10-9 react-icons 리스트
여기서 사용하고 싶은 아이콘을 고른 다음, import 구문을 사용하여 불러온 후 컴포넌트처럼 사용하면 됩니다.
import { 아이콘 이름 } from 'react-icons/md';