이제 이 컴포넌트를 App에서 불러와 렌더링해 보세요.
App.js
import React from 'react'; import TodoTemplate from './components/TodoTemplate'; import TodoInsert from './components/TodoInsert'; const App = () => { return ( <TodoTemplate> <TodoInsert /> </TodoTemplate> ); }; export default App;

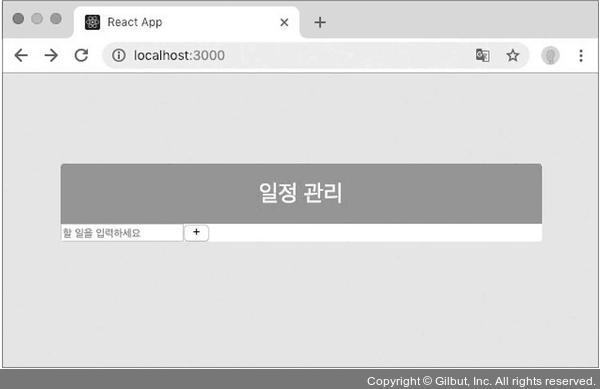
▲ 그림 10-10 스타일링되지 않은 TodoInsert