지금은 이 컴포넌트에 TodoListItem을 불러와서 별도의 props 전달 없이 그대로 여러 번 보여 주고 있습니다. 나중에는 여기에 기능을 추가하고 다양한 데이터를 전달할 것입니다.
컴포넌트를 다 작성했으면 App에서 렌더링해 주세요.
App.js
import React from 'react'; import TodoTemplate from './components/TodoTemplate'; import TodoInsert from './components/TodoInsert'; import TodoList from './components/TodoList'; const App = () => { return ( <TodoTemplate> <TodoInsert /> <TodoList /> </TodoTemplate> ); }; export default App;

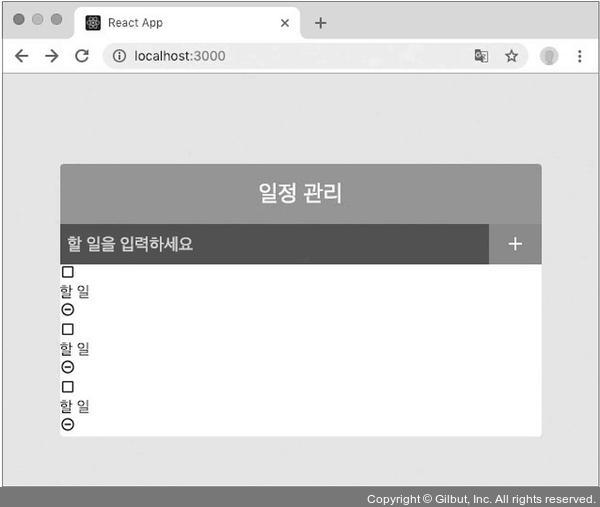
▲ 그림 10-12 스타일링되지 않은 TodoList