11.8.1 최적화 준비
우선 yarn을 사용하여 설치해 주세요.
$ yarn add react-virtualized
이제 본격적으로 react-virtualized를 사용하여 최적화해 봅시다! react-virtualized에서 제공하는 List 컴포넌트를 사용하여 TodoList 컴포넌트의 성능을 최적화할 것입니다.
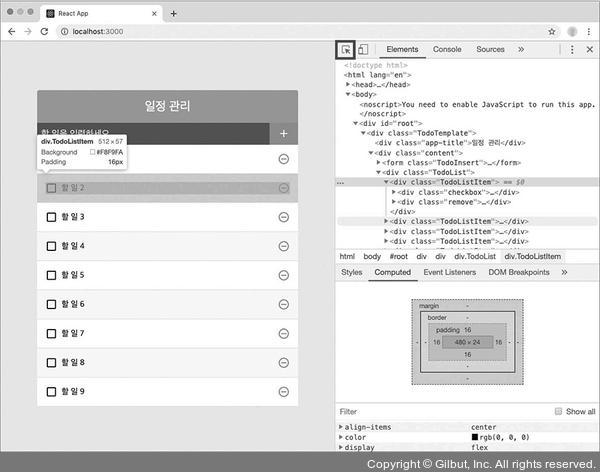
최적화를 수행하려면 사전에 먼저 해야 하는 작업이 있는데, 바로 각 항목의 실제 크기를 px 단위로 알아내는 것입니다. 이 값은 우리가 작성한 CSS를 확인해서 직접 계산해도 되지만, 이보다 훨씬 더 편리하게 알아낼 수 있습니다. 크롬 개발자 도구의 좌측 상단에 있는 아이콘을 눌러서 크기를 알고 싶은 항목에 커서를 대 보세요.

▲ 그림 11-8 크기 알아내기
각 항목의 크기는 가로 512px, 세로 57px입니다. 크기를 알아낼 때 두 번째 항목을 확인해야 하는데요. 두 번째 항목부터 테두리가 포함되어 있기 때문입니다(첫 번째 항목은 테두리가 없기 때문에 56px이 됩니다).