지금까지 배운 것을 활용하여 카테고리별로 최신 뉴스 목록을 보여 주는 뉴스 뷰어 프로젝트를 진행해 보겠습니다. https://newsapi.org/에서 제공하는 API를 사용하여 데이터를 받아 오고, 9장에서 배운 styled-components를 활용하여 프로젝트를 스타일링해 볼 것입니다.
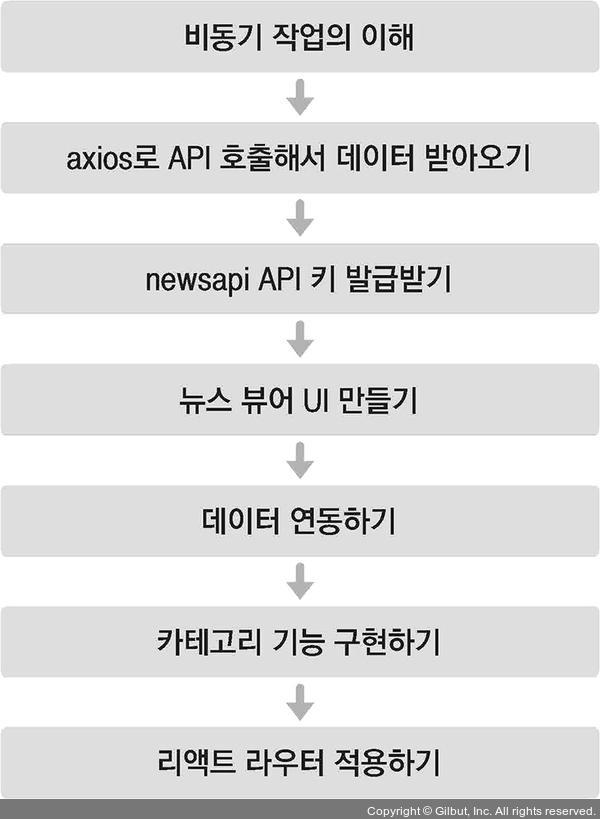
이번 실습은 다음 흐름으로 진행됩니다.

▲ 그림 14-1 외부 API와 연동하여 뉴스 뷰어 만들기
지금까지 배운 것을 활용하여 카테고리별로 최신 뉴스 목록을 보여 주는 뉴스 뷰어 프로젝트를 진행해 보겠습니다. https://newsapi.org/에서 제공하는 API를 사용하여 데이터를 받아 오고, 9장에서 배운 styled-components를 활용하여 프로젝트를 스타일링해 볼 것입니다.
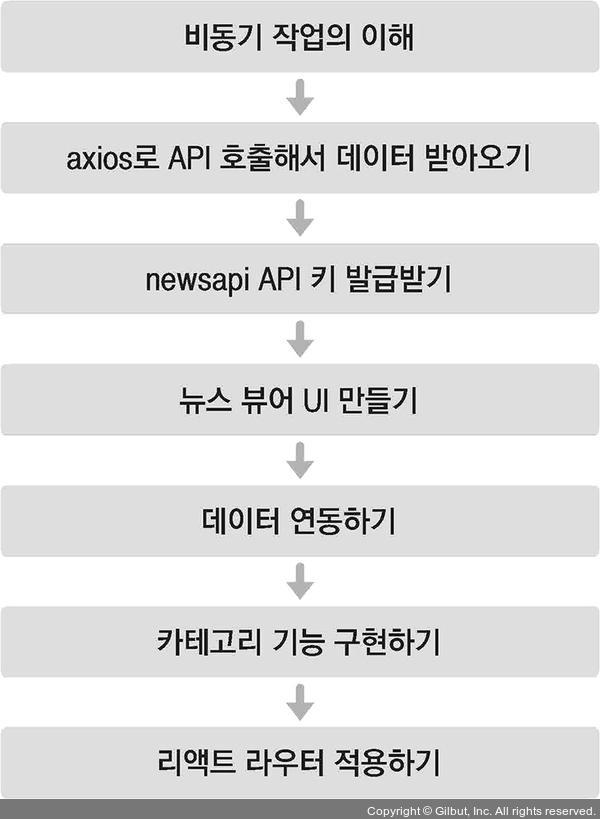
이번 실습은 다음 흐름으로 진행됩니다.

▲ 그림 14-1 외부 API와 연동하여 뉴스 뷰어 만들기