15.1 Context API를 사용한 전역 상태 관리 흐름 이해하기
프로젝트 내에서 환경 설정, 사용자 정보와 같은 전역적으로 필요한 상태를 관리해야 할 때는 어떻게 해야 할까요? 리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 컴포넌트 여기저기서 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 App의 state에 넣어서 관리합니다.

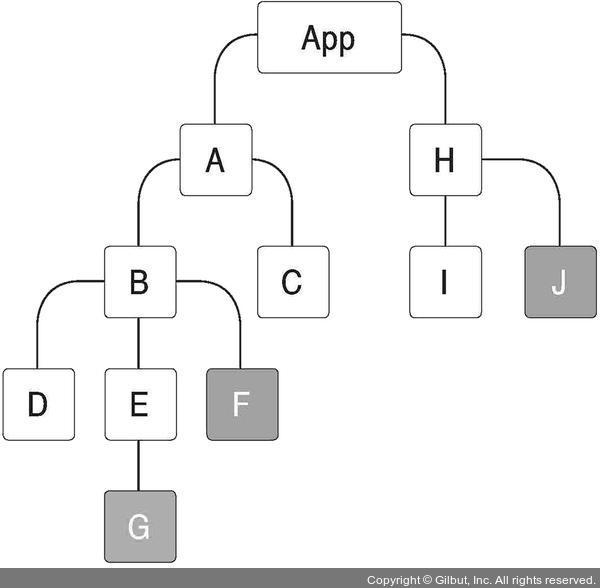
▲ 그림 15-2 일반적인 전역 상태 관리 흐름
다음과 같이 가정해 볼까요? G 컴포넌트는 전역 상태를 업데이트시키고, F와 J 컴포넌트는 업데이트된 상태를 렌더링합니다. 그렇다면 App 컴포넌트에서는 다음과 같이 상태와 업데이트 함수를 정의해야 합니다.
const [value, setValue] = useState('hello'); const onSetValue = useCallback(value => setValue(value), []);