다 작성했으면 이 컴포넌트를 App 컴포넌트에서 ColorBox 위에 렌더링하세요.
App.js
import React from 'react'; import ColorBox from './components/ColorBox'; import { ColorProvider } from './contexts/color'; import SelectColors from './components/SelectColors'; const App = () => { return ( <ColorProvider> <div> <SelectColors /> <ColorBox /> </div> </ColorProvider> ); }; export default App;
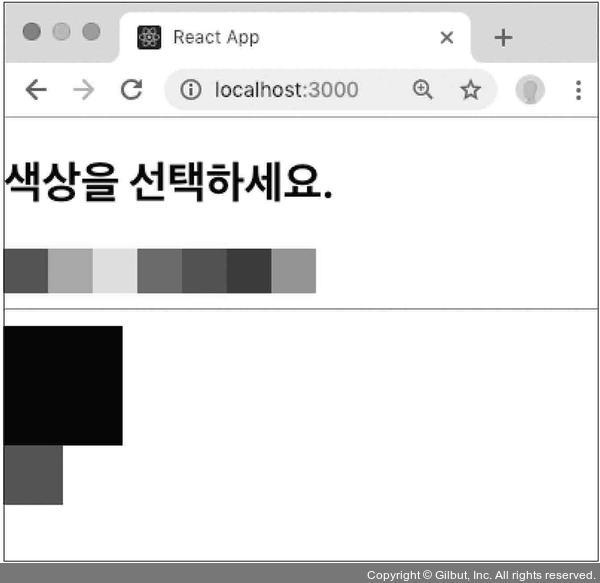
브라우저에 다음과 같이 무지개 색상으로 이루어진 정사각형들이 나타났나요?

▲ 그림 15-7 SelectColors UI