파일 하나에 두 컴포넌트를 선언했습니다. 취향에 따라 Todos 컴포넌트와 TodoItem 컴포넌트를 파일 두 개로 분리해도 되고, 위 코드처럼 파일 하나에 작성해도 무방합니다.
위 컴포넌트들이 받아 오는 props는 나중에 사용하겠습니다.
컴포넌트를 다 만들었다면 App 컴포넌트에서 카운터 아래에 렌더링해 주세요. hr 태그를 사용하여 사이에 구분선을 그려 주겠습니다.
App.js
import React from 'react'; import Counter from './components/Counter'; import Todos from './components/Todos'; const App = () => { return ( <div> <Counter number={0} /> <hr /> <Todos /> </div> ); }; export default App;

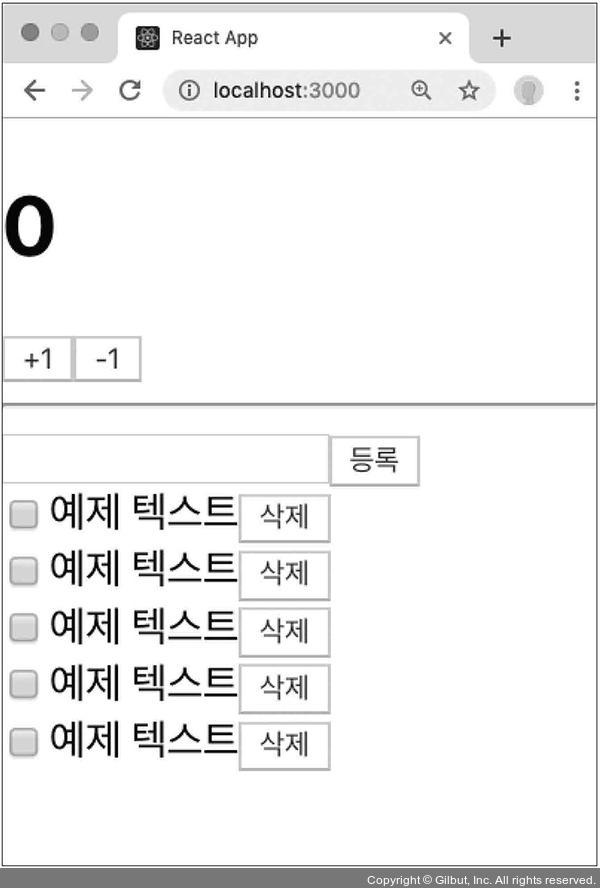
▲ 그림 17-4 할 일 목록 UI