위 코드에서 리덕스 미들웨어의 구조를 볼 수 있습니다. 화살표 함수를 연달아서 사용했는데, 일반 function 키워드로 풀어서 쓴다면 다음과 같은 구조입니다.
const loggerMiddleware = function loggerMiddleware(store) { return function(next) { return function(action) { // 미들웨어 기본 구조 }; }; };
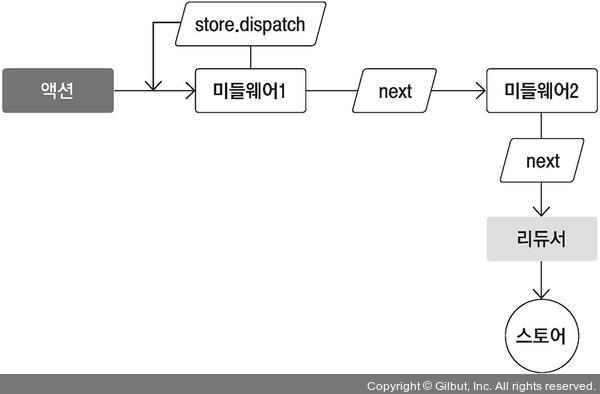
미들웨어는 결국 함수를 반환하는 함수를 반환하는 함수입니다. 여기에 있는 함수에서 파라미터로 받아 오는 store는 리덕스 스토어 인스턴스를, action은 디스패치된 액션을 가리킵니다. 이 두 가지 값은 이미 익숙하지요? 반면에 next는 익숙하지 않습니다. next 파라미터는 함수 형태이며, store.dispatch와 비슷한 역할을 합니다. 하지만 큰 차이점이 있는데, next(action)을 호출하면 그다음 처리해야 할 미들웨어에게 액션을 넘겨주고, 만약 그다음 미들웨어가 없다면 리듀서에게 액션을 넘겨준다는 것입니다.

▲ 그림 18-4 store.dispatch vs. next