그다음 App 컴포넌트에서 CounterContainer 대신 SampleContainer를 렌더링해 보세요.
App.js
import React from 'react'; import SampleContainer from './containers/SampleContainer'; const App = () => { return ( <div> <SampleContainer /> </div> ); }; export default App;
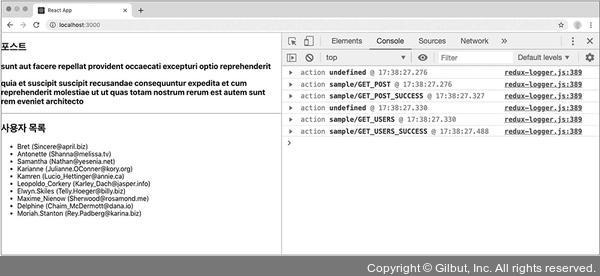
브라우저를 열어 데이터가 잘 로딩되었는지, 개발자 도구 콘솔에서 액션이 어떤 순서로 발생하는지 확인해 보세요.

▲ 그림 18-8 데이터 요청 성공