사가를 등록한 후, App 컴포넌트에서 SampleContainer를 렌더링하세요.
App.js
import React from 'react'; import SampleContainer from './containers/SampleContainer'; const App = () => { return ( <div> <SampleContainer /> </div> ); }; export default App;
그리고 기능이 잘 작동하는지 확인해 보세요.

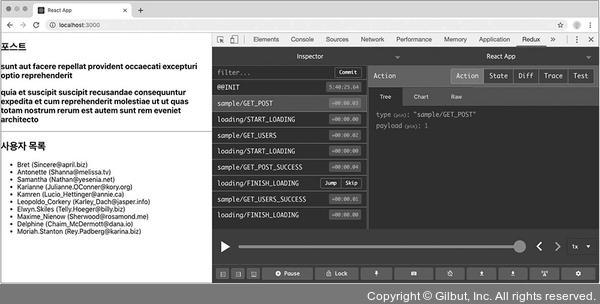
▲ 그림 18-11 사가를 통해 API 호출