먼저 2로 시작하는 파일 이름을 확인해 주세요(책에 나온 예시와 해시값이 다를 수 있습니다). 그다음에 App.js의 코드를 변경해 보세요.
App.js
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p>Hello React!</p> </header> </div> ); } export default App;
이제 yarn build 명령어로 프로젝트를 다시 빌드해 보세요.
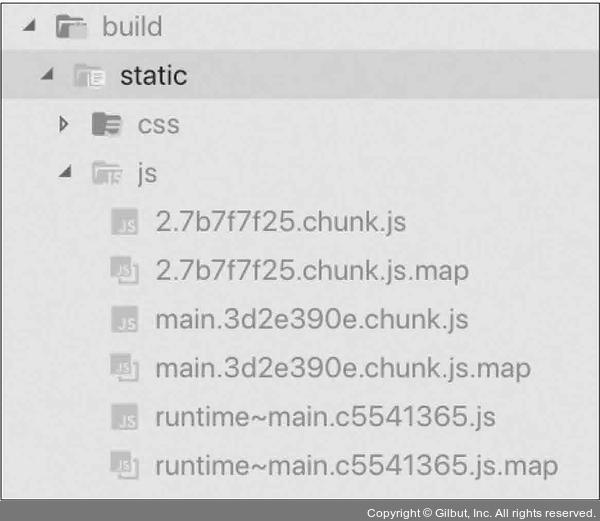
빌드 후 build/static 디렉터리를 다시 열어 보면 기존에 node_modules에서 불러온 라이브러리가 들어 있던 2로 시작하는 파일의 이름은 바뀌지 않았고, 작성하는 컴포넌트 관련 코드가 들어 있던 main으로 시작하는 파일의 이름은 바뀐 것을 확인할 수 있습니다.

▲ 그림 19-2 빌드 후 바뀐 main 파일 이름