20.1.3 서버 사이드 렌더링과 코드 스플리팅 충돌
서버 사이드 렌더링과 코드 스플리팅을 함께 적용하면 작업이 꽤 까다롭습니다. 별도의 호환 작업 없이 두 기술을 함께 적용하면, 다음과 같은 흐름으로 작동하면서 페이지에 깜박임이 발생합니다.

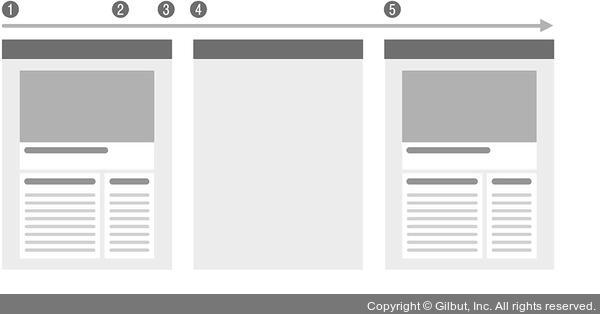
▲ 그림 20-2 코드 스플리팅 깜박임 현상
➊ 서버 사이드 렌더링된 결과물이 브라우저에 나타남
➋ 자바스크립트 파일 로딩 시작
➌ 자바스크립트가 실행되면서 아직 불러오지 않은 컴포넌트를 null로 렌더링함
➍ 페이지에서 코드 스플리팅된 컴포넌트들이 사라짐
➎ 코드 스플리팅된 컴포넌트들이 로딩된 이후 제대로 나타남