이러한 이슈를 해결하려면 라우트 경로마다 코드 스플리팅된 파일 중에서 필요한 모든 파일을 브라우저에서 렌더링하기 전에 미리 불러와야 합니다.
이 책에서는 이 문제점을 다음과 같은 방법으로 해결합니다. Loadable Components 라이브러리에서 제공하는 기능을 써서 서버 사이드 렌더링 후 필요한 파일의 경로를 추출하여 렌더링 결과에 스크립트/스타일 태그를 삽입해 주는 방법입니다.
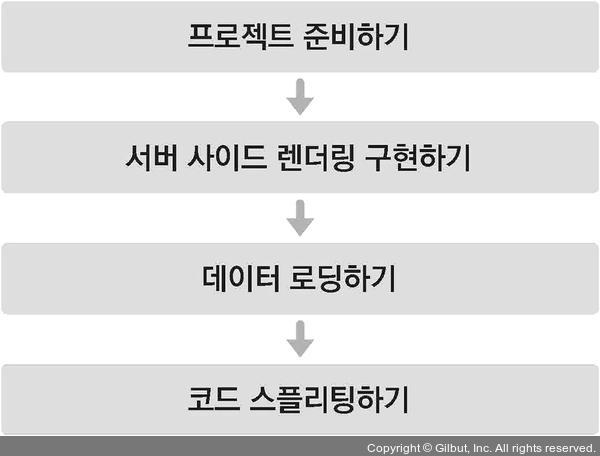
이 장에서는 리액트 프로젝트에 서버 사이드 렌더링을 어떻게 구현하는지 알아보겠습니다. 실습은 다음 흐름으로 진행됩니다.

▲ 그림 20-3 서버 사이드 렌더링