다음으로 BrowserRouter를 사용하여 프로젝트에 리액트 라우터를 적용하세요.
index.js
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; import { BrowserRouter } from 'react-router-dom'; ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter>, document.getElementById('root') ); serviceWorker.unregister();
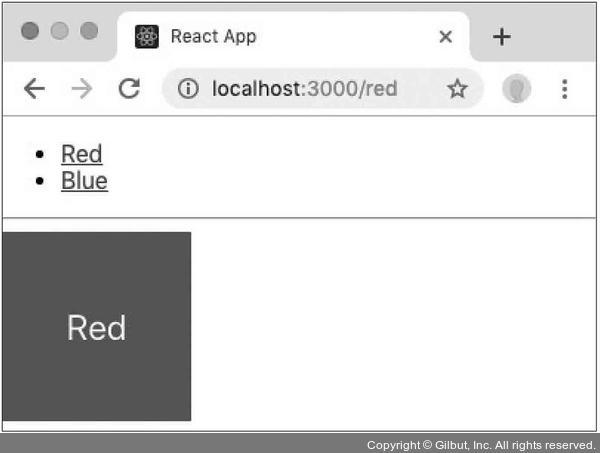
브라우저로 페이지를 열어서 Menu 컴포넌트에 있는 링크를 눌러 보세요. 빨간색, 파란색 컴포넌트가 잘 나타나나요?

▲ 그림 20-4 페이지 컴포넌트 만들기
이제 서버 사이드 렌더링을 구현할 프로젝트가 준비되었습니다. 본격적으로 서버 사이드 렌더링을 구현해 봅시다.