코드를 작성하고 다음 링크에 들어가 보세요.
• http://localhost:4000/about/react
• http://localhost:4000/posts
• http://localhost:4000/posts?id=10
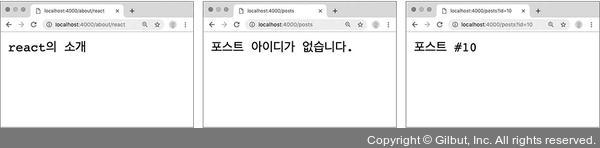
다음 그림과 같이 경로에 따라 다른 결과물이 나타났나요?

▲ 그림 21-10 파라미터와 쿼리
파라미터와 쿼리는 둘 다 주소를 통해 특정 값을 받아 올 때 사용하지만, 용도가 서로 조금씩 다릅니다. 정해진 규칙은 따로 없지만, 일반적으로 파라미터는 처리할 작업의 카테고리를 받아 오거나, 고유 ID 혹은 이름으로 특정 데이터를 조회할 때 사용합니다. 반면, 쿼리는 옵션에 관련된 정보를 받아 옵니다. 예를 들어 여러 항목을 리스팅하는 API라면, 어떤 조건을 만족하는 항목을 보여 줄지 또는 어떤 기준으로 정렬할지를 정해야 할 때 쿼리를 사용합니다.