24.1 작업 환경 준비하기
새 리액트 프로젝트를 생성해 봅시다. 리액트 프로젝트는 기존에 blog-backend 디렉터리가 있는 blog 디렉터리에 생성하세요.
$ yarn create react-app blog-frontend
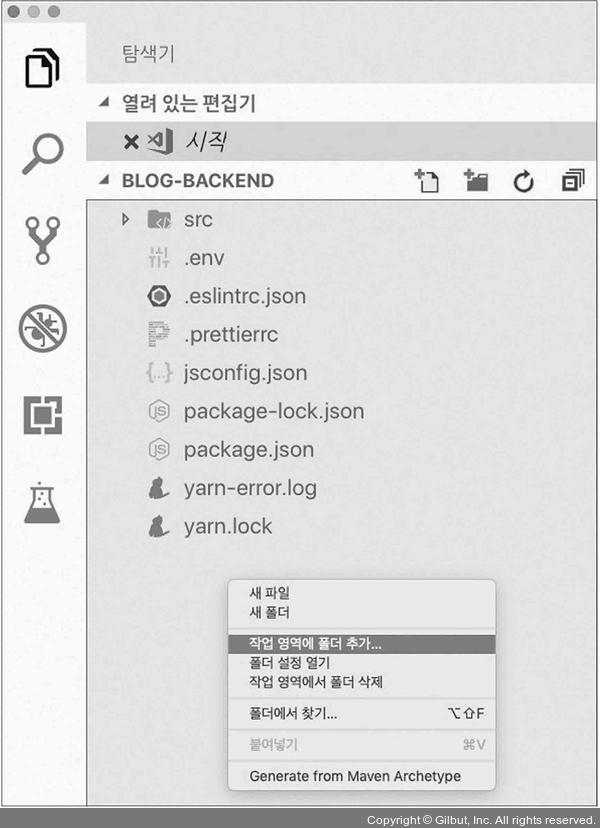
프로젝트를 VS Code로 열 때 새로운 창에서 열어도 되지만, 기존 blog-backend 디렉터리가 열려 있는 창에서 작업 영역에 폴더 추가... 기능으로 열면 VS Code 창 하나에서 두 프로젝트를 관리할 수 있어 좀 더 편하게 작업할 수 있습니다.

▲ 그림 24-6 작업 영역에 폴더 추가