위 코드에서는 onSubmit 이벤트가 발생했을 때 register 함수에 현재 username과 password를 파라미터로 넣어서 액션을 디스패치해 주었습니다. 그리고 사가에서 API 요청을 처리하고, 이에 대한 결과는 auth/authError를 통해 조회할 수 있습니다.
또한, 결과를 얻었을 때 특정 작업을 하기 위해 useEffect를 사용했습니다. useEffect에 넣어 준 함수는 auth 값 혹은 authError 값 중에서 무엇이 유효한지에 따라 다른 작업을 합니다.
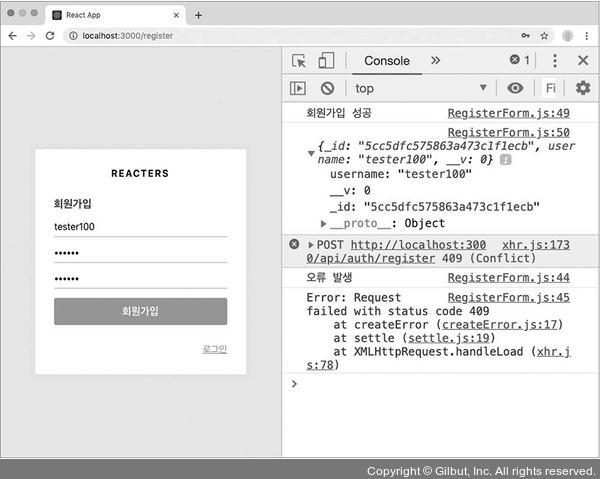
http://localhost:3000/register 회원가입 페이지에서 아무 계정 정보나 입력하고 회원가입을 한번 시도해 보세요. 이어서 개발자 도구의 콘솔에 무엇이 찍히는지 확인하고, 버튼을 다시 한 번 눌러 보세요. (만약 blog-backend 디렉터리에 만들었던 서버가 실행 중이 아니라면 해당 서버를 실행해 주세요.)
처음에는 성공하고, 두 번째 요청은 실패로 처리되었나요? (계정 정보는 무엇이든 원하는 값을 넣으면 되는데, 비밀번호와 비밀번호 확인 필드는 서로 일치해야 합니다.)

▲ 그림 24-24 회원가입 API 호출