위 코드에서는 StyledLink라는 컴포넌트를 새로 만들었습니다. StyledButton과 똑같은 스타일을 사용하므로, 기존에 사용하던 스타일을 buttonStyle이라는 값에 담아서 재사용했습니다. 그리고 Button 컴포넌트 내부에서 props.to 값에 따라 StyledLink를 사용할지, StyledButton을 사용할지 정하도록 설정했습니다.
StyledLink를 사용하는 과정에서는 props.cyan 값을 숫자 1과 0으로 변환해 주었습니다. 이렇게 한 이유는 styled() 함수로 감싸서 만든 컴포넌트의 경우에는 임의 props가 필터링되지 않기 때문입니다(styled.button으로 만든 컴포넌트의 경우에는 cyan과 같은 임의 props가 자동으로 필터링되어 스타일을 만드는 용도로만 사용되고, 실제 button 엘리먼트에게 속성이 전달되지 않습니다). 필터링이 되지 않으면 cyan={true}라는 값이 Link에서 사용하는 a 태그에 그대로 전달되는데, a 태그는 boolean 값이 임의 props로 설정되는 것을 허용하지 않습니다. 숫자/문자열만 허용하기 때문에 삼항 연산자를 사용하여 boolean을 숫자로 변환해 준 것입니다.
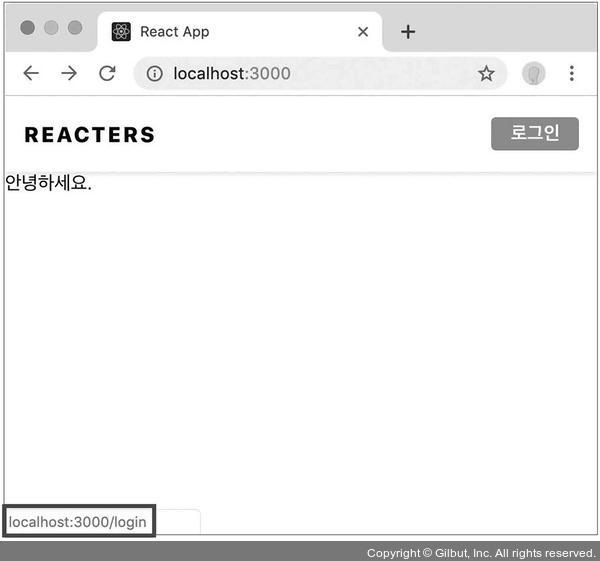
이렇게 withRouter를 사용하는 방법과 Link 컴포넌트를 사용하는 방법을 배워 보았는데요. 두 가지 방법 중에서 Link 컴포넌트를 사용하는 것을 권장합니다. 사용자가 느끼기에는 비슷하지만, 웹 접근성으로 따지면 Link 컴포넌트를 사용하는 것이 더 옳은 방식입니다. Link 컴포넌트는 a 태그를 사용하기 때문이죠. HTML 태그는 용도대로 사용하는 것이 좋습니다. 또한, Link 컴포넌트를 기반으로 구현하면 버튼에 마우스를 올렸을 때 브라우저 하단에 이동할 주소가 나타난다는 차이점도 있습니다.

▲ 그림 24-30 하단에 뜨는 주소