다음으로 PostListPage에서 Header 컴포넌트를 HeaderContainer로 대체하세요.
pages/PostListPage.js
import React from 'react'; import HeaderContainer from '../containers/common/HeaderContainer'; const PostListPage = () => { return ( <> <HeaderContainer /> <div>안녕하세요.</div> </> ); }; export default PostListPage;
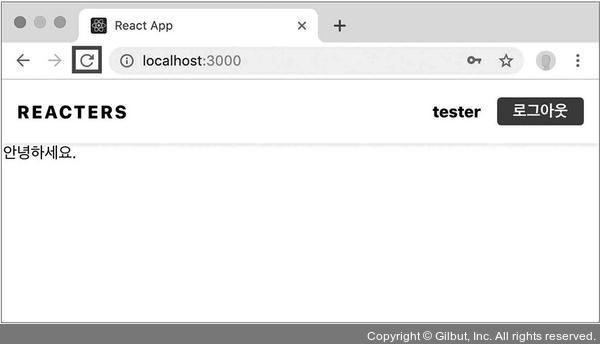
여기까지 작업한 뒤 로그인 페이지에서 로그인해 보세요. 헤더 컴포넌트가 다음과 같이 나타났나요?

▲ 그림 24-31 로그인 상태
그런데 여기서 새로고침을 하면 상태가 초기화됩니다. 이를 유지시켜 볼까요?