setLocalTags를 호출해야 하는 상황에서 onChangeTags도 함께 호출했습니다. 또한, props로 받아 온 tags가 바뀔 때 setLocalTags를 호출해 주었습니다. 이로써 TagBox 컴포넌트 내부에서 상태가 바뀌면 리덕스 스토어에도 반영되고, 리덕스 스토어에 있는 값이 바뀌면 TagBox 컴포넌트 내부의 상태도 바뀌게 됩니다.
컴포넌트를 다 작성했으면 리덕스 개발자 도구를 열고 태그를 추가해 보세요. 리덕스 스토어에 바뀐 내용이 잘 반영되나요?

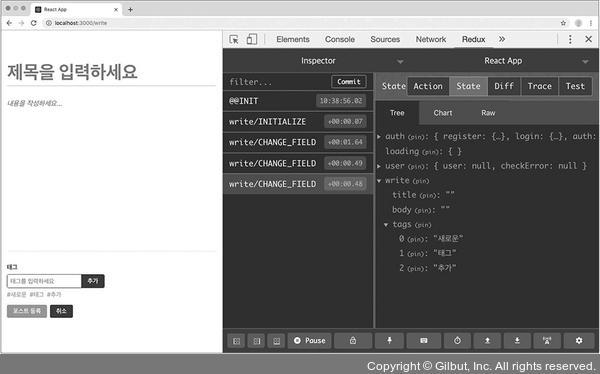
▲ 그림 25-7 TagBoxContainer 작동 확인