컴포넌트를 수정한 뒤, PostListPage 컴포넌트에서 PostList 컴포넌트를 렌더링하여 작성한 컴포넌트가 잘 나타나는지 확인해 보세요.
pages/PostListPage.js
import React from 'react'; import HeaderContainer from '../containers/common/HeaderContainer'; import PostList from '../components/posts/PostList'; const PostListPage = () => { return ( <> <HeaderContainer /> <PostList /> </> ); }; export default PostListPage;

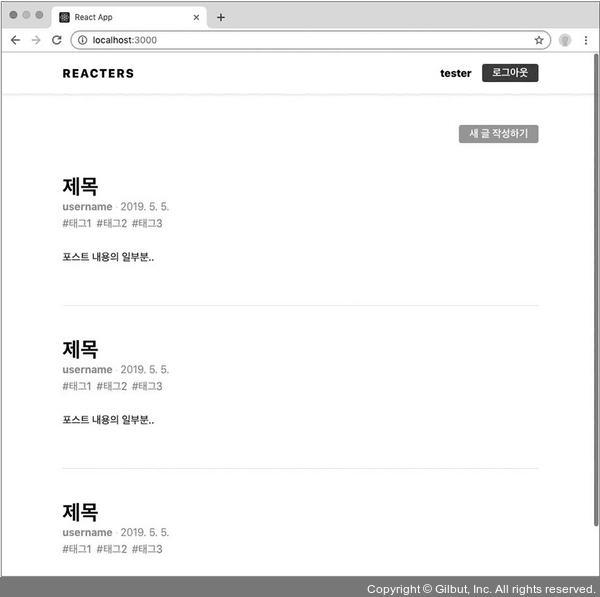
▲ 그림 26-4 PostList 컴포넌트 UI
PostList 컴포넌트가 잘 나타났나요?